Come inserire una immagine nella sidebar in un blog WordPress
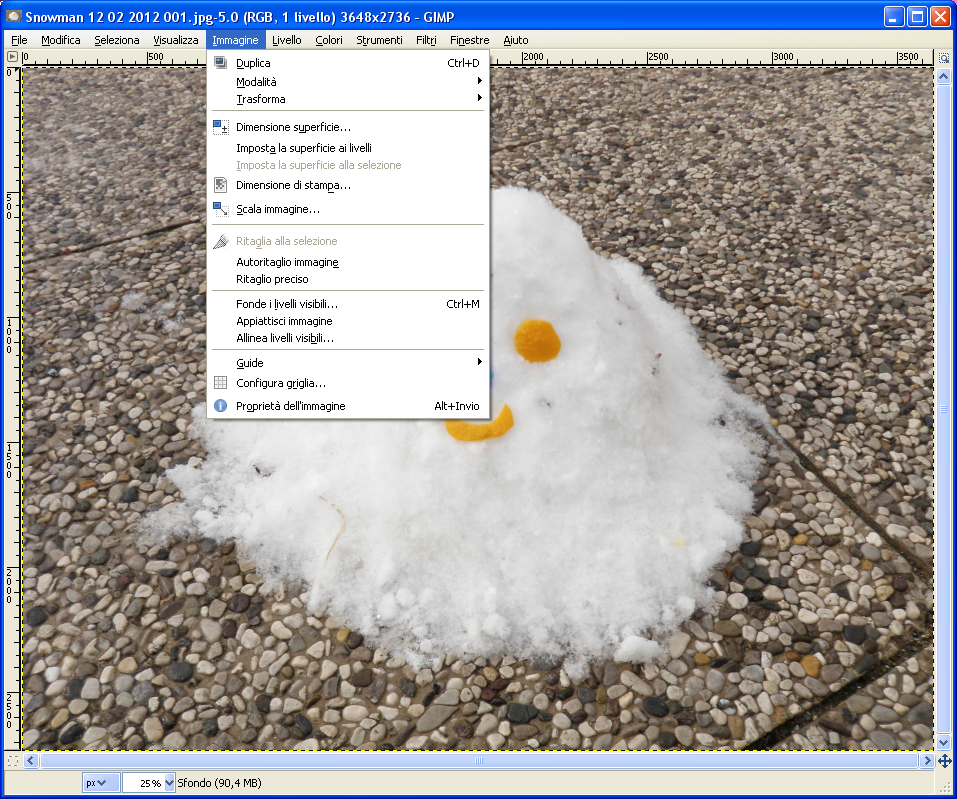
1 – La foto deve essere ridotta nella scala. In questo caso ho utilizzato il programma libero e open source per fotoritocco Gimp.
Immagini > scala immagine
Immagine 1
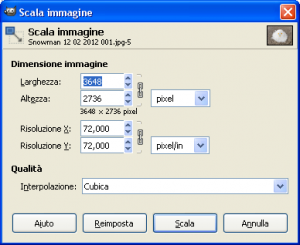
Immagine 2
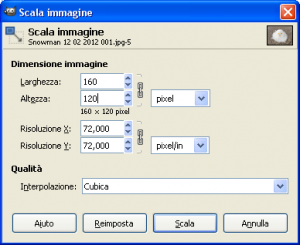
Immagine 3
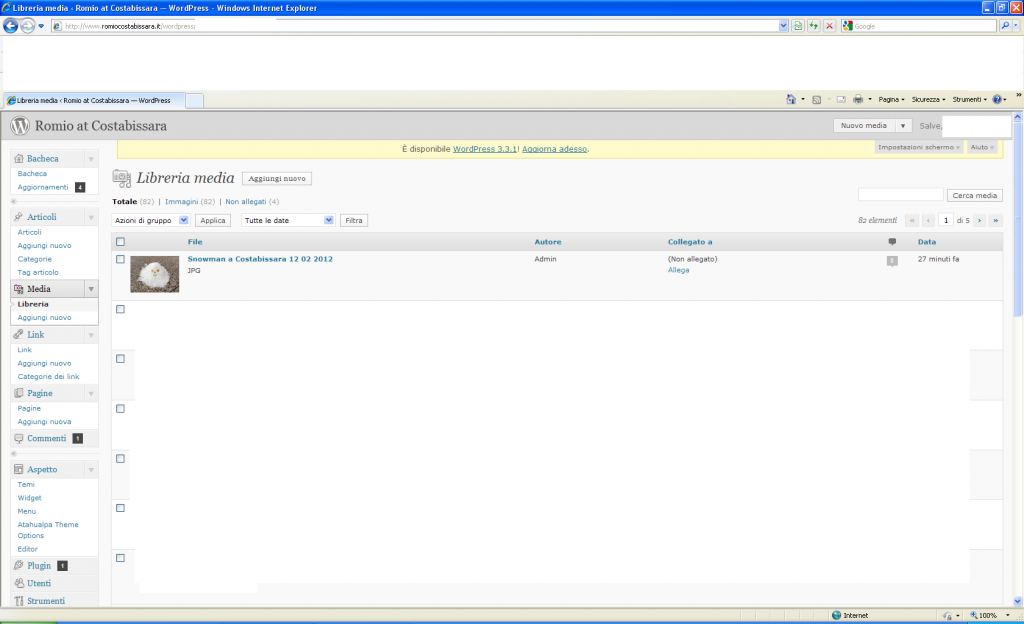
2) Una volta ottenuta la foto in scala ridotta la importiamo in upload all’interno della Libreria Media del nostro blog WordPress
Immagine widget testo 1
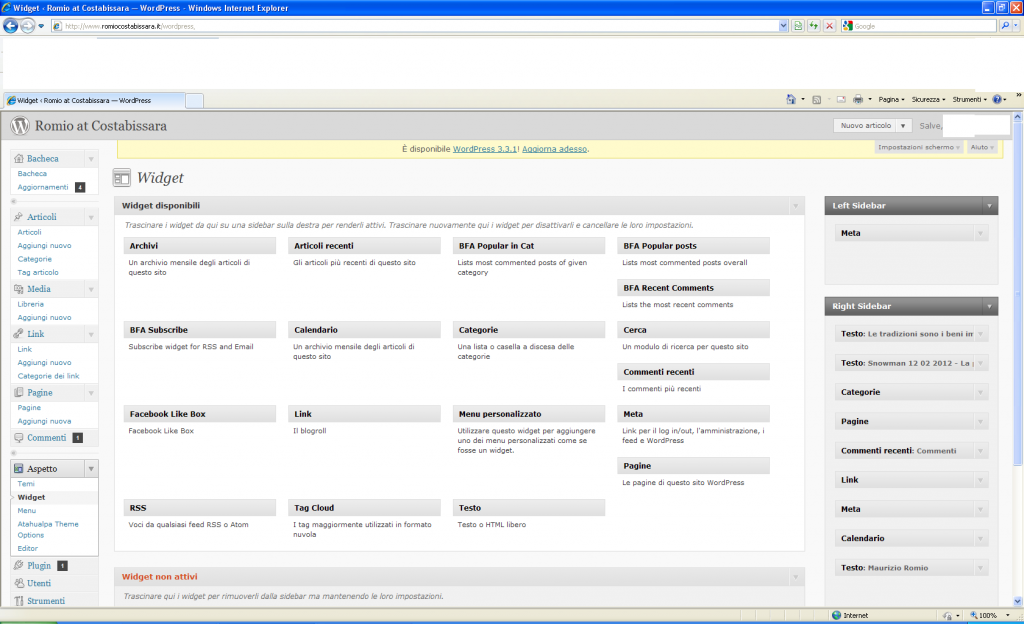
3) Si accede tramite il pannello di controllo alla gestione Widget
Si attiva il nuovo widget di testo; per far questo si trascina il widget “Testo” nel punto desiderato della right sidebar
Immagine widget testo 2
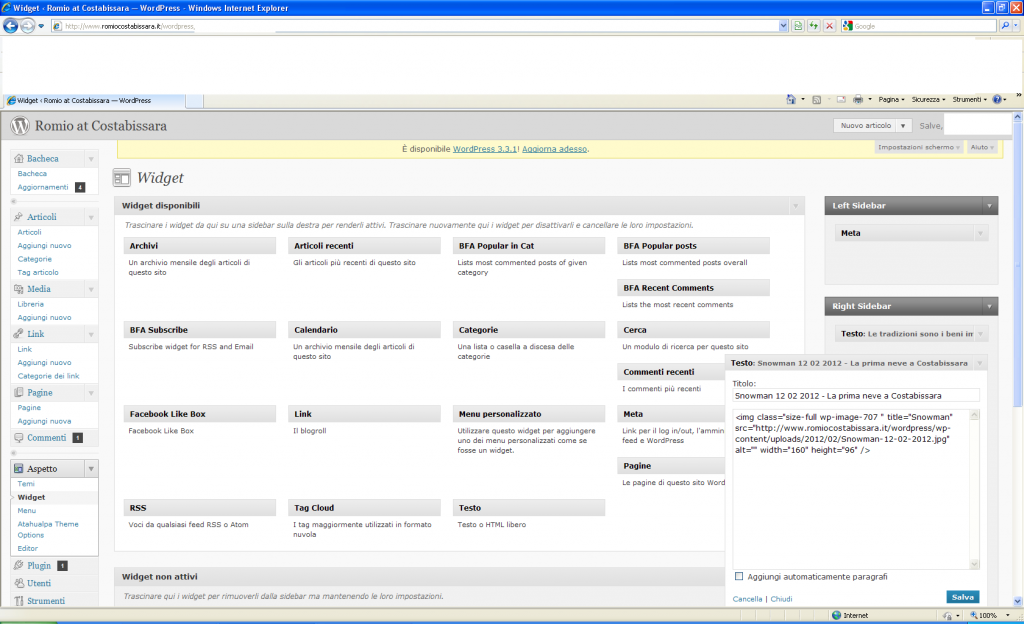
4) All’interno dell’area di testo del nuovo widget si inserisce il titolo e l’URL del file della foto.
Per l’URL del file si può fare un copia ed incolla dalla libreria; Libreria Media – URL file: http….jpg
Immagine widget testo 3
Testo: Snowman 12 02 2012 - La prima neve a Costabissara
<img class=”size-full wp-image-707 ” title=”Snowman” src=”http….jpg” alt=”" width=”160″ height=”96″ />
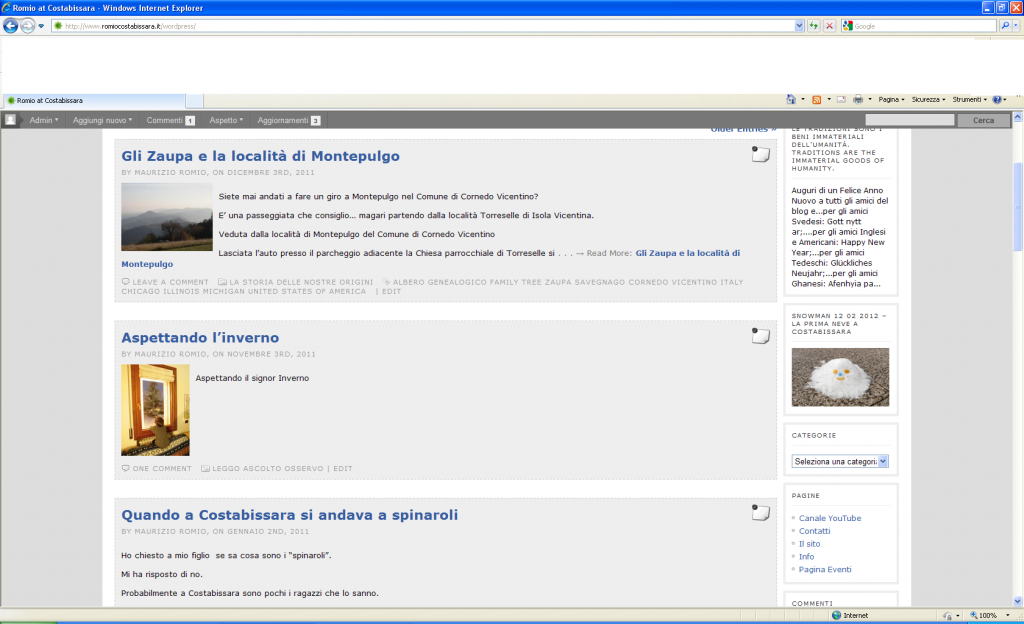
Ecco il risultato









Interessante, posso chiedere una cosa? come si fa a inserire un’immagine nello spazio widget che sia anche link. Cioé che il risultato sia un’immagine cliccabile che porta ad un’altra pagina o a un qualsiasi link?
Ciao Paolo,
prima di tutto desidero ringraziarti per il commento.
Non ti ho risposto subito in quanto per darti una risposta positiva ho dovuto fare vari tentativi. Alla fine sono riuscito ad ottenere una immagine, posizionata nella sidebar, cliccabile che porta ad un’altra pagina o a un qualsiasi altro link, nel mio caso alla Homepage del blog.
Di seguito le informazioni da inserire all’interno del Widget di testo:
(a href=” inserire in link desiderato “a)
(img class=”size-full wp-image-707 ” title=”Homepage” src=”http://www……..jpg” alt=”" width=”160″ height=”96″ /)
Attenzione! prima di inserire l’istruzione nello spazio testo del widget sostituisci le parentesi (….…) con i segni
minore e maggiore
Spero che la mia risposta possa esserti di aiuto.
Un saluto
Maurizio